Einführung un Aufbau
Verkehrsampeln sind wichtig, um den Verkehr zu regeln und Unfälle zu vermeiden. Das Arduino Projekt zur Verkehrsampel mit LEDs und Tasten zeigt, wie das funktioniert.
In diesem Projekt benutzen wir LEDs und Tasten. Die LEDs zeigen grün, gelb und rot wie eine echte Verkehrsampel an, während die Tasten benutzt werden, um die Ampel zu steuern. Durch dieses Projekt lernen Schülerinnen und Schüler, wie man eine Verkehrsampel in der echten Welt steuert.
Das Projekt hilft auch, die Grundlagen von Arduino und elektronischen Schaltungen zu verstehen. Die Schülerinnen und Schüler können dabei Programmieren und Schaltungsentwurf üben.
Die Verkehrsampel zeigt, wie man Systeme plant und simuliert. Sie ist ein Teil des täglichen Lebens und zeigt, wie Technologie Probleme lösen kann.
Das Projekt ermöglicht es den Schülerinnen und Schülern, ihre STEM-Fähigkeiten zu verbessern und praktische Anwendungen des täglichen Lebens zu erkunden.
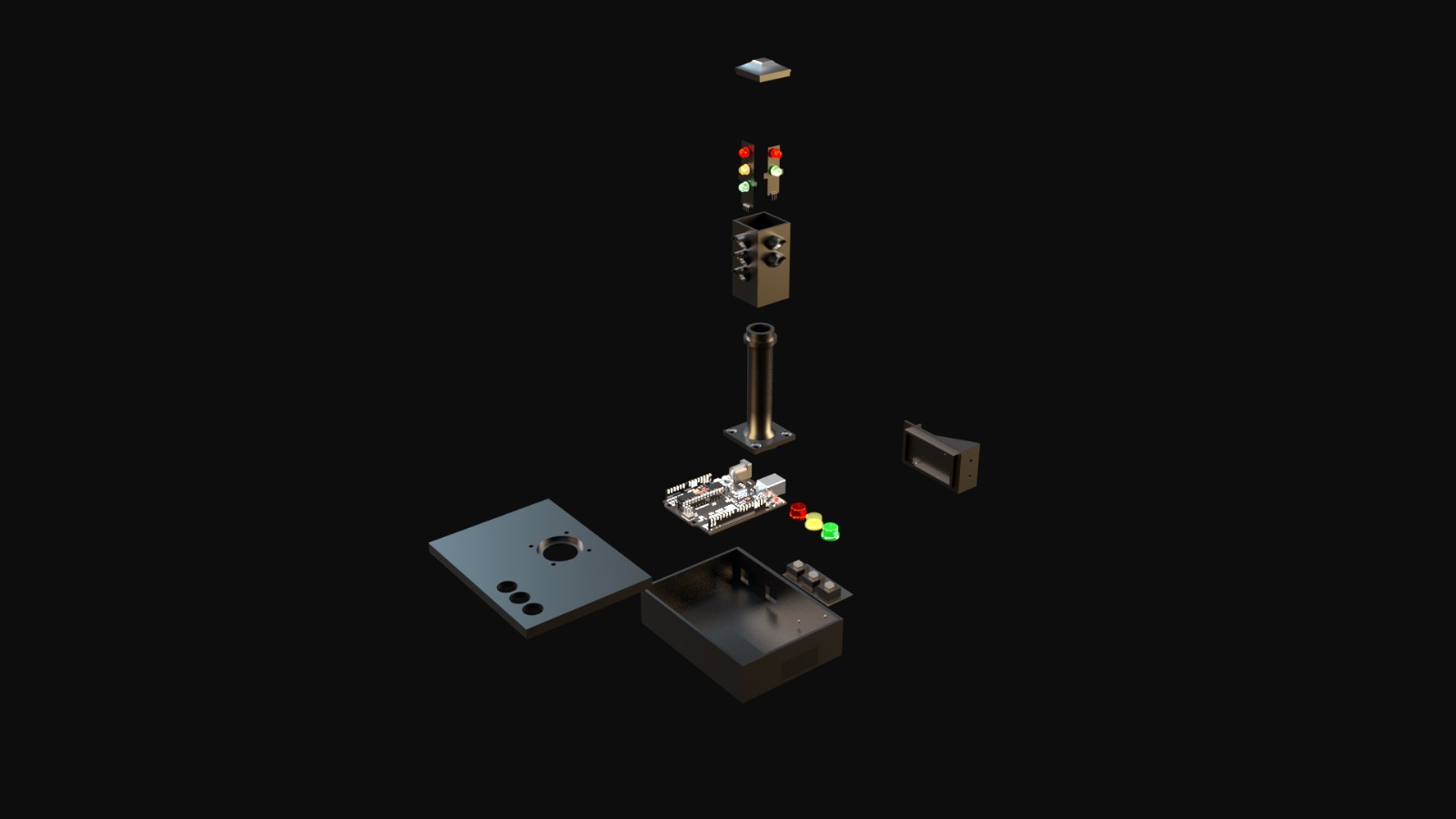
Der Aufbau der Ampel kann mit Hilfe der folgenden Fotos und Videos durchgeführt werden.



Sie können das Video ansehen, indem Sie auf Button klicken.
1. Ein einfacher Verkehrsampel (ohne Button)
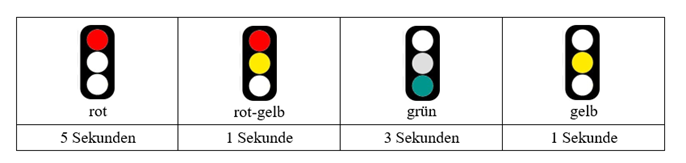
Programmiere die Ampel so, dass sie nach einem festgelegten Takt geschaltet werden:

Benötigte Bauteile:
- 3 LEDs (rot, gelb, grün)
- 3 Widerstände 220 Ω
- Leitungsdrähte
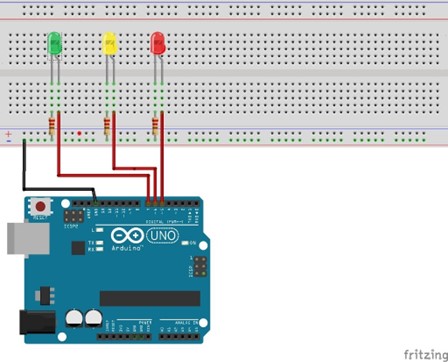
1.2. Schaltung

1.2. Die Code
int ROT = 5;
int GELB = 6;
int GRUEN = 7;
void setup()
{
pinMode(ROT, OUTPUT);
pinMode(GELB, OUTPUT);
pinMode(GRUEN, OUTPUT);
}
void loop()
{
digitalWrite(ROT, HIGH);
digitalWrite(GELB, LOW);
delay(5000);
digitalWrite(GELB, HIGH);
delay(1000);
digitalWrite(ROT, LOW);
digitalWrite(GELB, LOW);
digitalWrite(GRUEN, HIGH);
delay(3000);
digitalWrite(GRUEN, LOW);
digitalWrite(GELB, HIGH);
delay(1000);
}
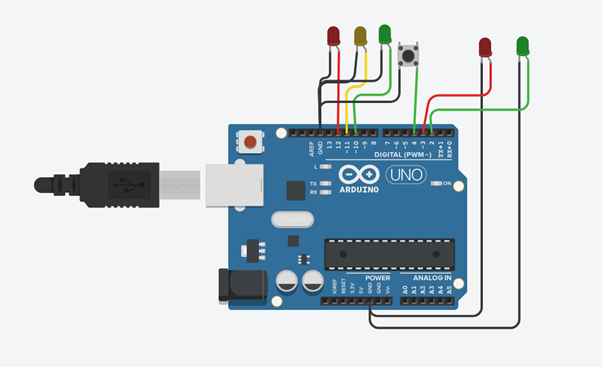
2. Verkehrs- und Fußgängerampel mit Button
Probiere eine Fußgängerampel zum Verkehrsampel anzubauen und führe die folgenden Aufgaben:
- Wenn das Button gedrückt wird, soll Verkehrsampel nach 1 Sekunde erst auf rot/gelb für eine Sekunde, dann auf grün für 5 Sekunden springen. Gleichzeitig soll Fußgängerampel nach einer Sekunde auf gelb für 5 Sekunden springen. Anschließend folgt wieder eine Sekunde gelb und dann wieder rot.
2.1.Die Schaltung

2.2.Die Code
// C++ code
//
// Fahrbahnampel
int ROT = 12;
int GELB = 11;
int GRUEN = 10;
// Fußgängerampel
int F_ROT = 3;
int F_GRUEN = 2;
int BUTTON = 4;
void setup()
{
pinMode(ROT, OUTPUT);
pinMode(GRUEN, OUTPUT);
pinMode(GELB, OUTPUT);
pinMode(F_ROT, OUTPUT);
pinMode(F_GRUEN, OUTPUT);
// Taster
pinMode(BUTTON, INPUT_PULLUP);
}
void loop()
{
// Ampel grün/Fußgängerampel rot
digitalWrite(F_ROT, HIGH);
digitalWrite(GRUEN, HIGH);
// prüft ob auf dem Button gedrückt wurde
// LOW → Taster gedrückt
if (digitalRead(BUTTON)==LOW)
{
// 1 Sekunde Pause
delay(1000);
// Fahrbahnampel grün aus
digitalWrite(GRUEN, LOW);
// Fahrbahnampel gelb an
digitalWrite(GELB, HIGH);
delay(1000);
digitalWrite(GELB, LOW);
// Fahrbahnampel rot an
digitalWrite(ROT, HIGH);
// 1 Sekunde Sicherheitszeit
delay(1000);
// Fußgängerampel auf grün schalten
digitalWrite(F_ROT, LOW);
digitalWrite(F_GRUEN, HIGH);
delay(5000);
// Fußgängerampel auf rot schalten
digitalWrite(F_GRUEN, LOW);
digitalWrite(F_ROT, HIGH);
// 1 Sekunde Pause
delay(1000);
// Fahrbahnampel auf gelb und dann auf rot schalten
digitalWrite(GELB, HIGH);
delay(1000);
digitalWrite(ROT, LOW);
digitalWrite(GELB, LOW);
}
else{} //ignore
}
Für Unterricht zum Projekt und Zugang zum 3D-Modell kontaktieren Sie uns bitte.